Упрощённый пользовательский интерфейс
Скриншоты являются неотъемлемой частью технической документации. Особенно это касается различных инструкций и руководств (об этом уже была одна из предыдущих заметок). Казалось бы, какие тут могут быть проблемы и как их можно устранить (если уж они возникают)?
К сожалению, проблемы есть. Например, у скриншотов есть два недостатка. Первый связан с поддержкой документации в актуальном состоянии, второй - с пониманием документации пользователями. Немного поясню.
В связи с тем, что разработка практически любого ИТ-продукта ведётся в настоящее время по принципам agile, то для специалистов, поддерживающих техническую документацию, остро встаёт вопрос регулярной и своевременной её актуализации.
Ведь интерфейс продукта может часто изменятся. И если правка текста документации не вызывает особых трудностей, то со скриншотами ситуация иная. Требуются дополнительные трудозатраты на создание и оформление новых скриншотов или на редактирование существующих.
Другой момент связан с пониманием материала пользователями. Как правило, скриншоты отображают все элементы интерфейса, в том числе, и те, которые в конкретный момент времени не интересны и не нужны. Но тем не менее, создают дополнительный “информационный шум”, который отвлекает пользователей от выполнения определенной задачи.
Недостатки классических скриншотов:
- Трудоёмкая поддержка документации, в части создания и оформления скриншотов при обновлении продукта.
- “Распыление” внимания пользователя при решении конкретной задачи, представленной в документации.
Решением обозначенных проблем могут быть изображения с упрощённым пользовательским интерфейсом (simplified user interface или SUI), набирающими популярность последние пару-тройку лет.
Итак, что же такое упрощённый пользовательский интерфейс (SUI)?
SUI (кстати, произносится “сюии”) - это техника графического дизайна, которая иллюстрирует интерфейс продукта в простой и понятной форме. В интерфейсе уменьшается количество неважных на данный момент элементов, а внимание пользователей сосредотачивается только на важных элементах.
Неважные текстовые и графические элементы пользовательского интерфейса заменяются на более простые формы (прямоугольники, квадраты и т.д.). Эта техника оказалась достаточно эффективной и очень простой. Отсюда и название - упрощённый пользовательский интерфейс.
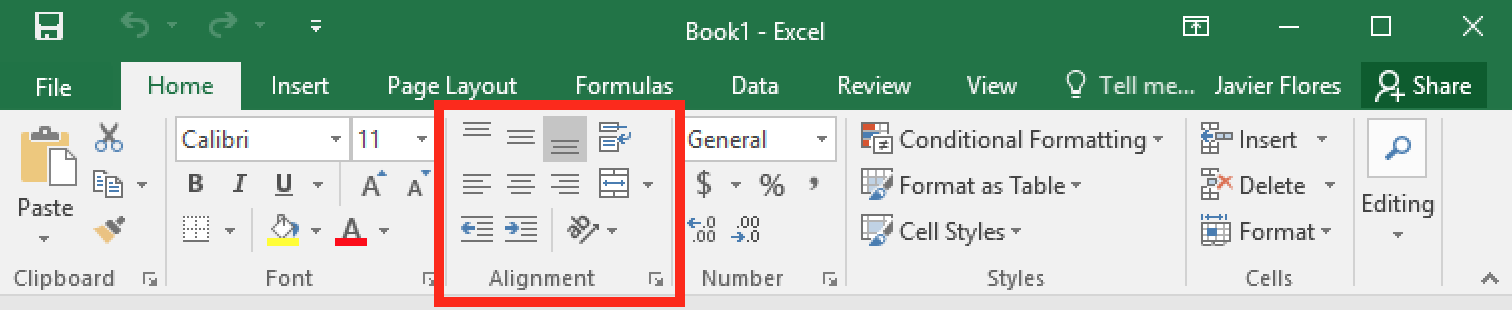
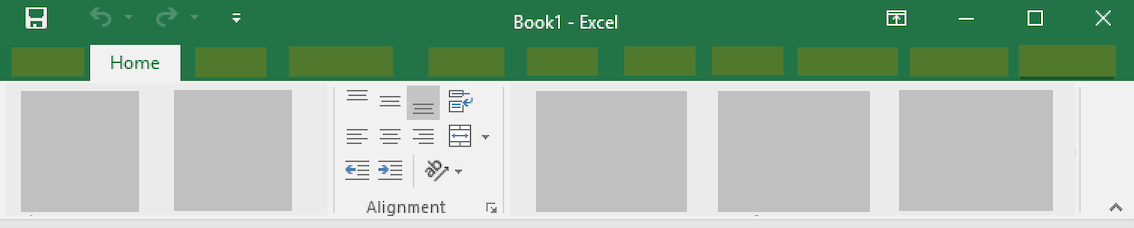
В качестве примера для лучшего понимания приведу такую ситуацию. Допустим, разрабатывается инструкция пользователя по работе с Microsoft Excel. И необходимо дополнить текстовое описание раздела “Выравнивание” (текста) соответствующими графическими изображениями. В первом варианте использован скриншот в его “классическом” исполнении, во втором - упрощённый вид.
Вариант 1. Классический скриншот.

Вариант 2. Скриншот упрощённого пользовательского интерфейса (SUI).

Преимущества SUI-скриншотов:
- Снижение трудоёмкости поддержки документации, в части создания и оформления скриншотов при обновлении продукта. В основном изменению подлежат только те элементы, которые в упрощённом пользовательском интерфейсе выделены в качестве важных.
- Внимание пользователя сосредотачивается на элементах интерфейса, с помощью которых выполняется текущая задача, представленная в документации.
Подытожу заметку.
Разумеется, не следует впадать в крайности и становиться ярым приверженцем одного, либо другого “вида” скриншотов. Необходимо тестировать документацию. Проверять, какой из вариантов графических изображений наиболее понятен пользователям продукта. Но всё-таки проверить скриншоты упрощённого пользовательского интерфейса в деле будет нелишним.